Expert Flyer
Refreshing a travel alerts app to appeal to a wider audience.
Overview
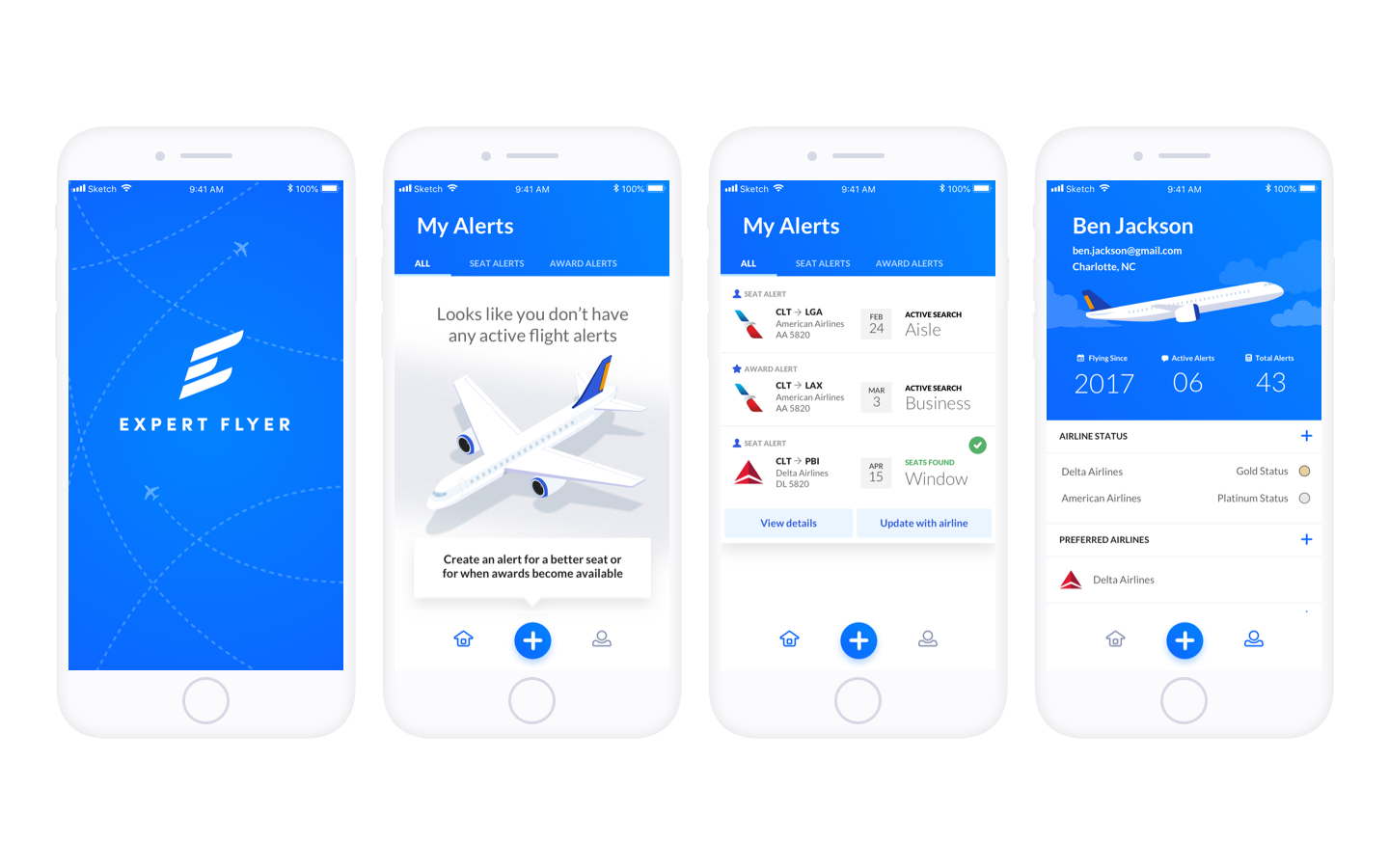
Stuck in a middle seat on a flight? Expert Flyer is a company whose Seat Alerts mobile app allows users to set alerts for when better seats become available on their flight. In addition, Expert Flyer offers a web app called Expert Flyer Pro that offers more advanced features. For this initial sprint, we were focused on Seat Alerts. We kept the core feature the same while focusing on elevating the user experience and visual design. We spent a day and a half focused on discovery, ideation and alignment before moving into wireframes and design.
Discovery
For this project we ran through the following activities the first half of the day.
- App Walkthrough
- Interview: Owner/Developer
- Interview: Mobile vs. Web App, Best Practices
- Goal Setting
- Journey Mapping
- Opportunity Mapping
The focus was on understanding the users of Seat Alerts, understanding the core functionality and how calls are made to return cabin maps and seat availability. We also had the Pasadena mobile team educate the broad group on mobile considerations before narrowing our goal. We then began diving into How Might We Notes (opportunity mapping). We finished off discovery by categorizing and then voting on opportunity areas.
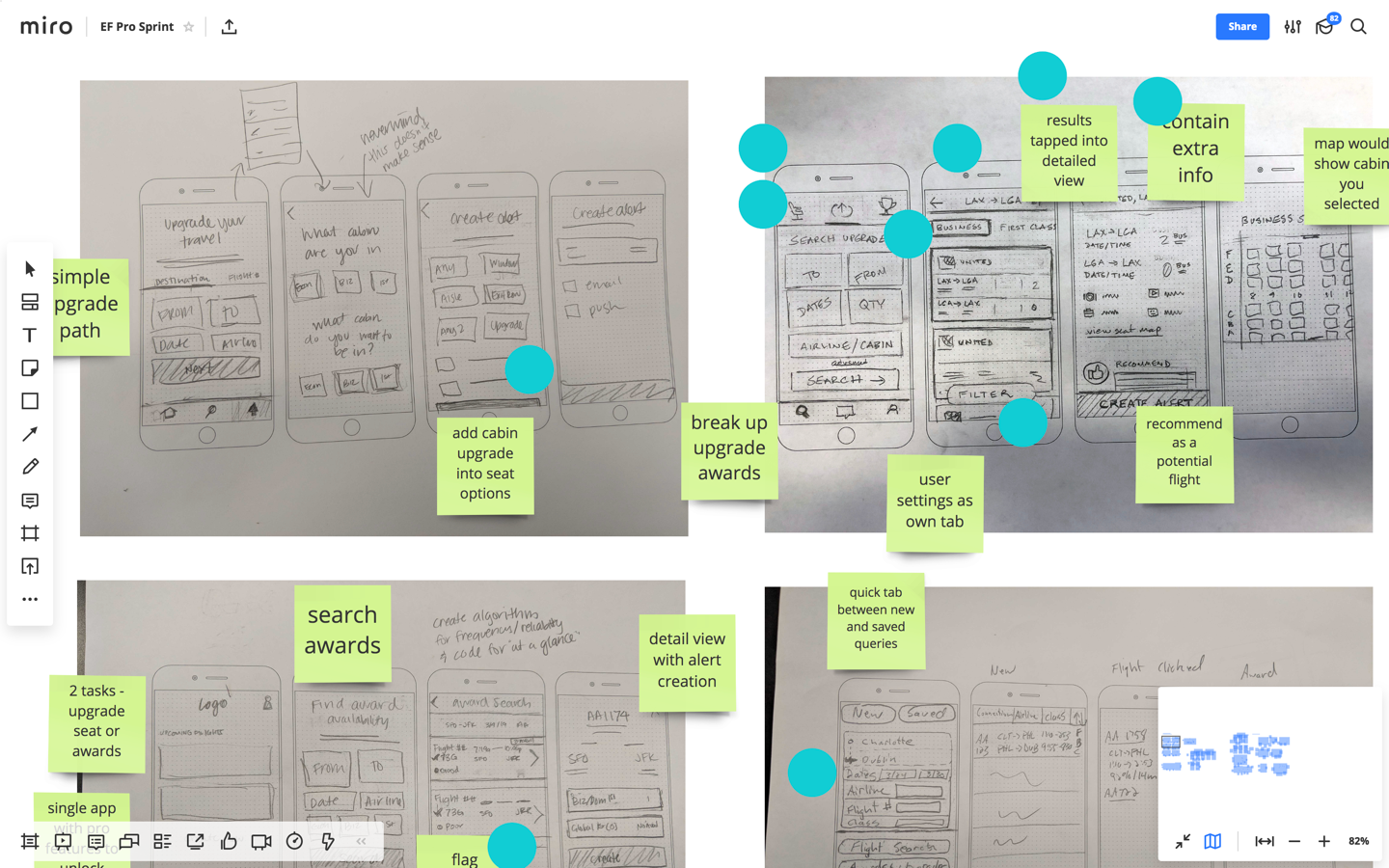
Ideation
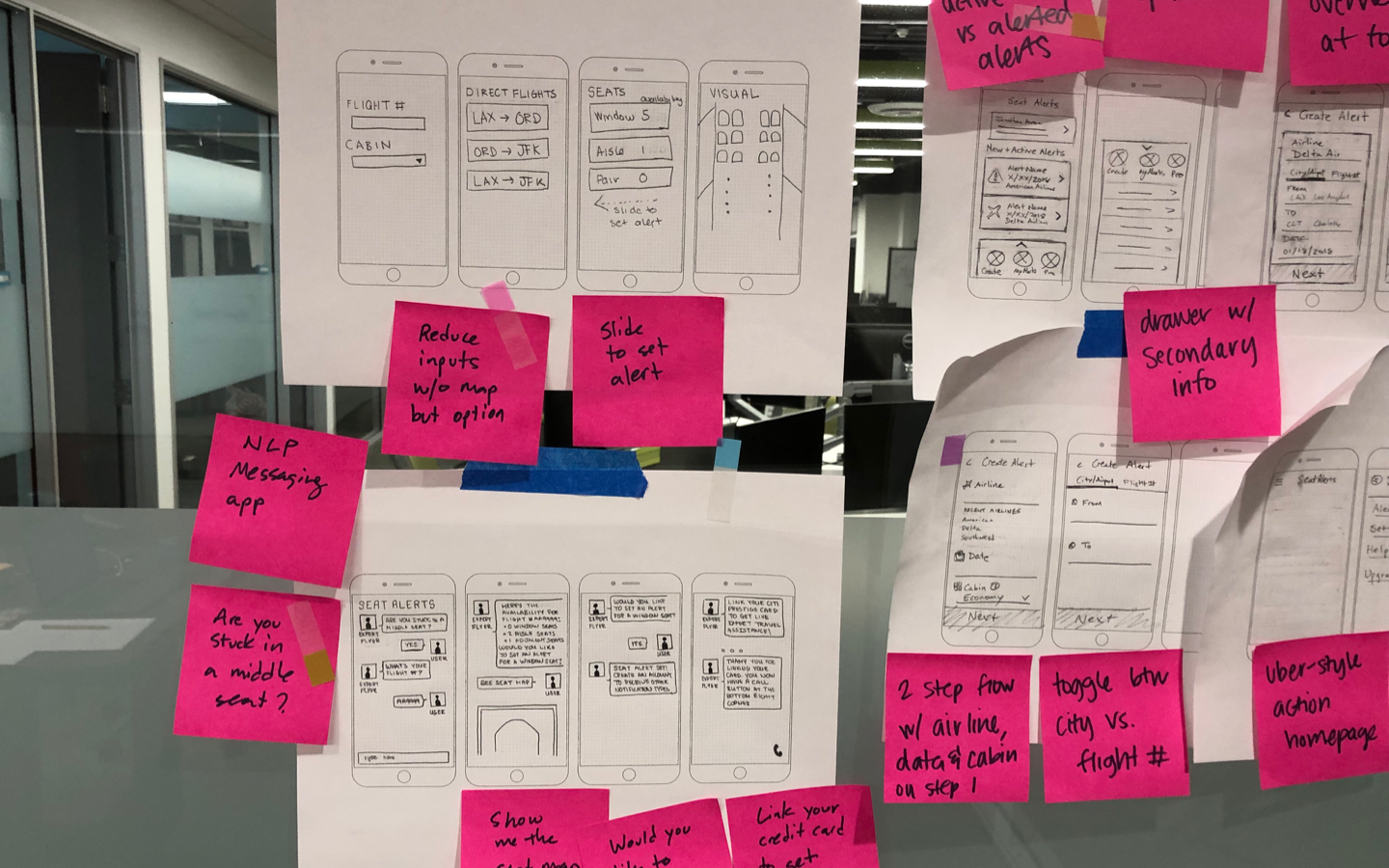
After a warm-up exercise, the group sketched solutions independently and then each member presented initial concepts. The goal of the first round was to present as many concepts as possible vs. the ideal solution. As team members presented, we annotated highlights of each concept that we placed next to sketches. Afterwards, we silently voted and then discussed where the energy was (the areas that votes tended to fall)
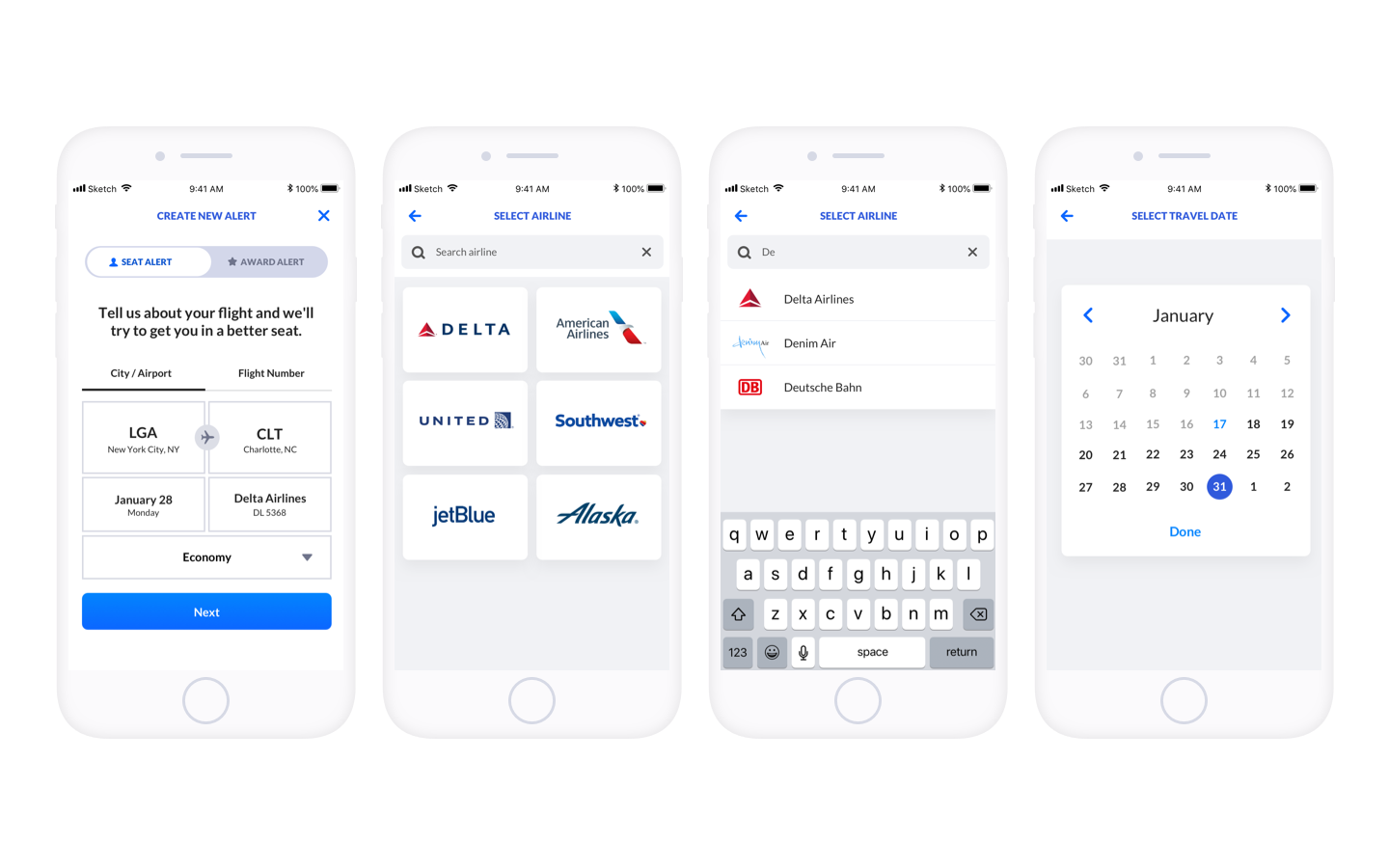
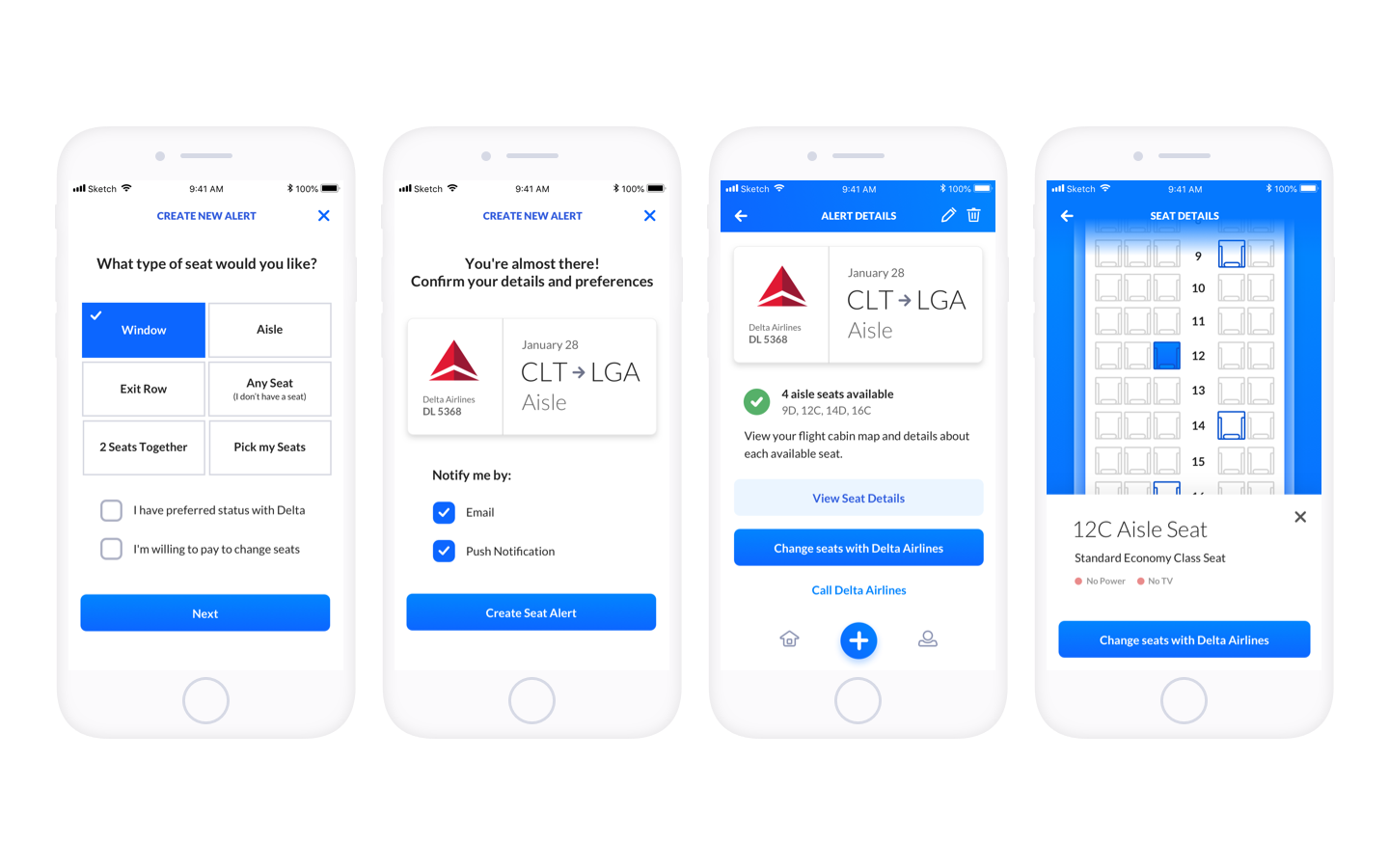
A few key shifts from the original app were created. Separating flight details from seat preference at once felt natural to the group. In addition, removing the cabin view from the seat alert creation flow helped simplify the flow. If a user wanted to move to “any Aisle seat” or “any Window seat” a view of the cabin wouldn’t be needed and would likely confuse them. Instead the cabin map view came into play post alert – once an actual seat or seats had been found. In addition, we began to think through the mindsets of more novice users as we pursued a broader audience. Instead of requiring flight number we made it easy for a user to find their flight if they knew their airline and date & time. As we headed into round two, everyone focused on incorporating ideas from round one and solving for additional areas we had yet to address – onboarding and sign up. After presenting and voting on the second round of sketches we moved into storyboarding.



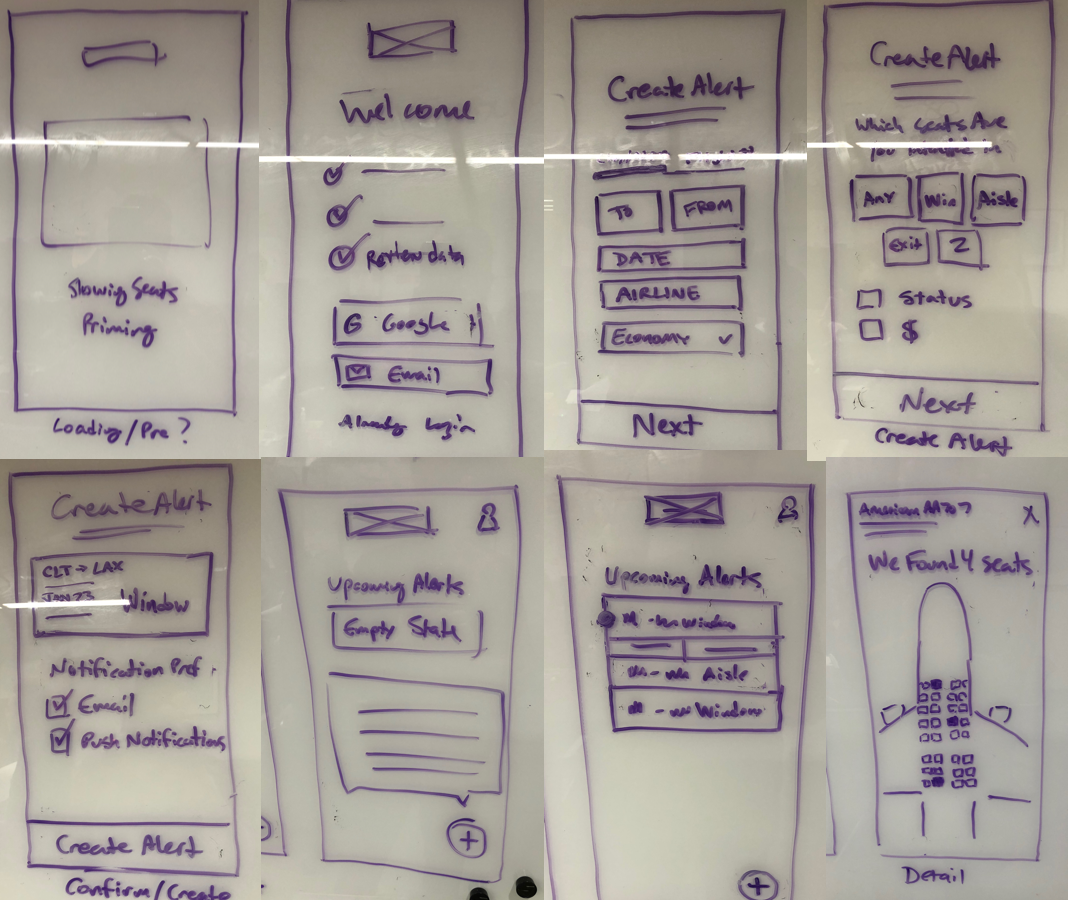
Alignment
The storyboard stage was where we mapped out the flow the group had the most votes on and worked to fill in any gaps. There were a few areas where we had not yet aligned but made some decisions quickly. We realized we would have to include signup out of the gate in order to make the first API call, which eliminated the concepts where account creation followed the user’s first alert creation. From here things went relatively smoothly.

Pivot & Second Sprint
While we began completing wireframes for the initial app, priorities shifted due to additional opportunity. A third-party credit card issuer was interested in providing app membership as a perk to their card holders, but we needed it to be more substantial than seat alerts. We regrouped the sprint team to hold another design sprint, this time focused on adding in the ability to search for award availability. This feature would allow users to set alerts that would notify them when they could redeem miles for certain trips. Previously this was considered too complex to work in mobile. We quickly regrouped and held a second co-creation session using a tool called miro to allow us to lead the same types of activities in a virtual space.
Similar to the previous sprint, we utilized the owner and lead developer of Expert Flyer to best understand the tech limitations and decisions that effected the current state of the feature we were focused on. Activities included:
- Award Search Feature Walkthrough
- Interview: Owner/Developer
- Goal Setting
- Journey Mapping
- Opportunity Mapping


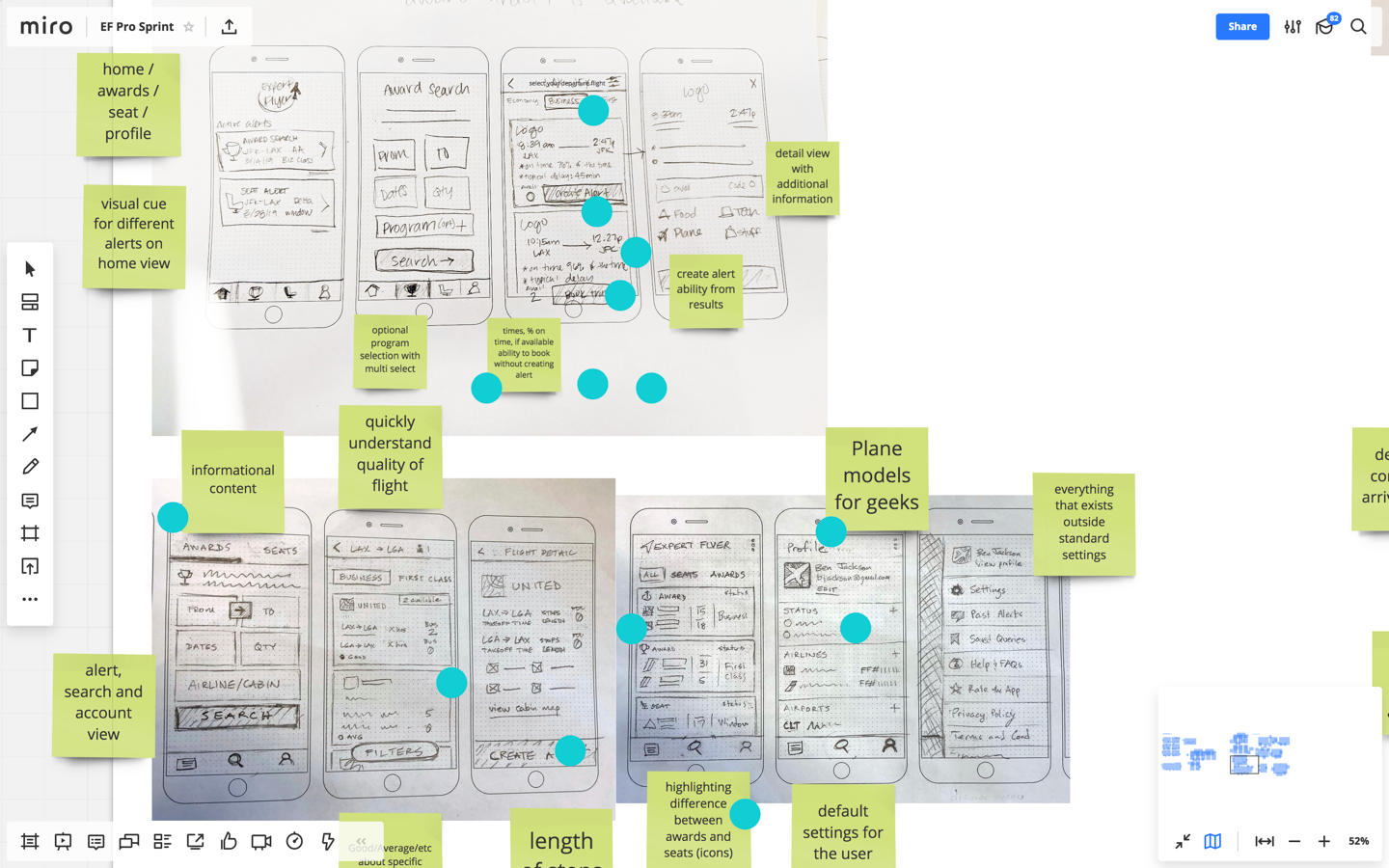
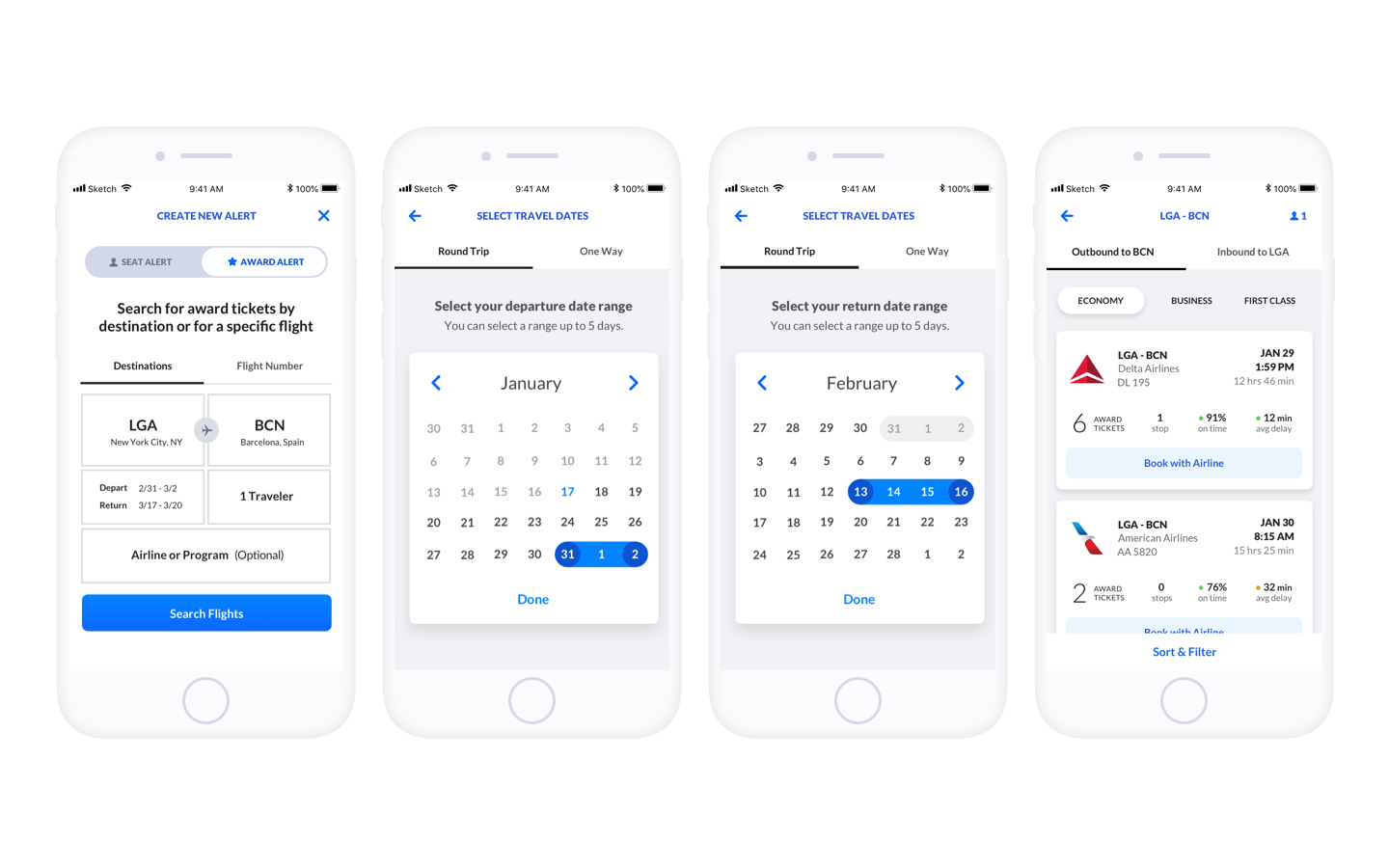
During ideation our first round was spent solving for 3 different types of searches – upgrades, awards and seats. While our original solution to Seat Alerts had no main navigation, the group all began aligning on the added functionality creating a tipping point where a navigation scheme would be needed. After discussing the flows from the first round of sketching it also became clear that we should rethink including upgrades. The likelihood of an upgrade becoming available for most use cases was small and it also was a feature that few used, even with thin the frequent flyer community. For our second round we focused primarily on award search, search results, and award alert creation. Second, how to best organize this new feature with the existing seat alert functionality.
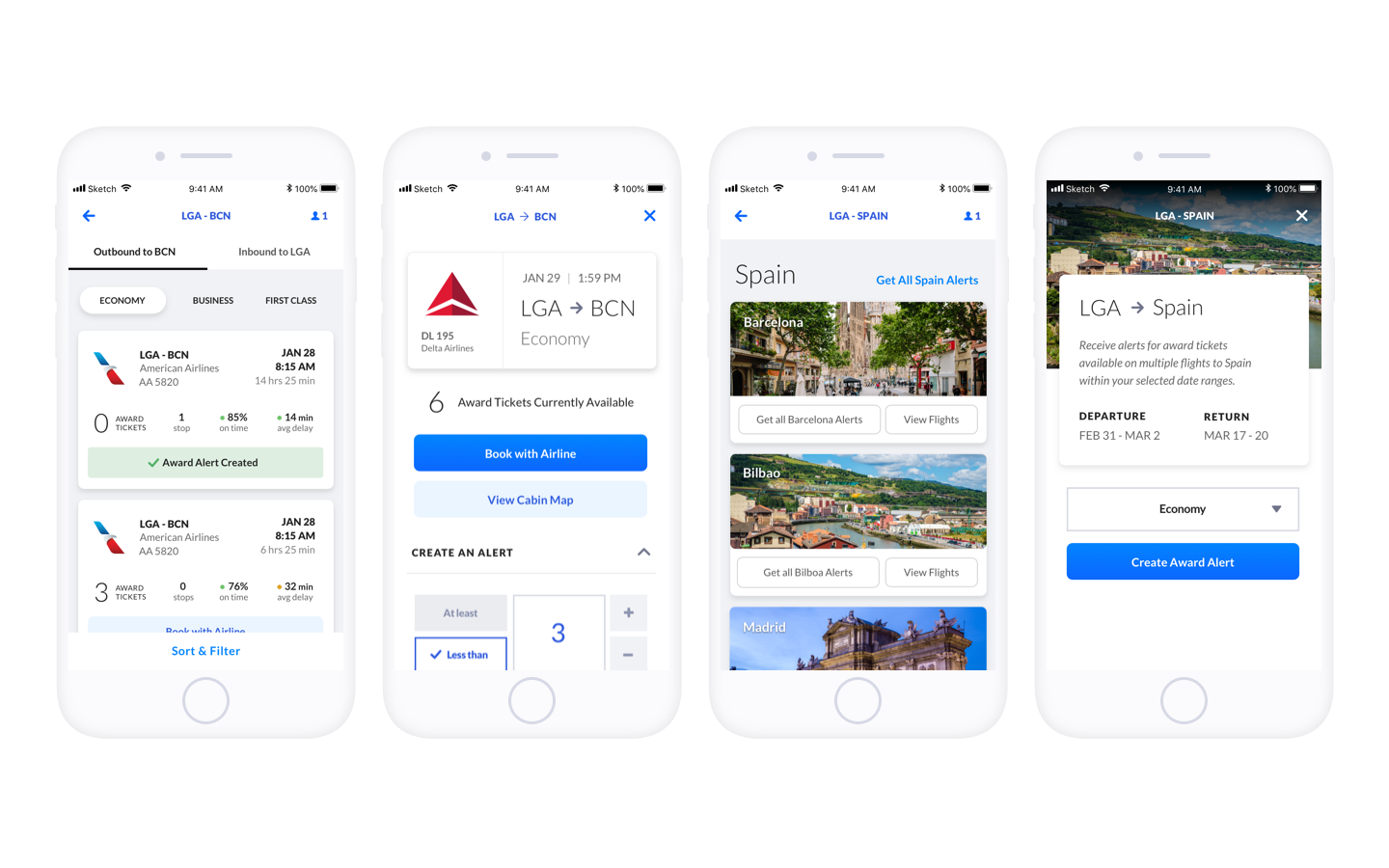
We aligned on a search tab that lets users swap between seats and awards. The search results took a large amount of information and distilled it down so users could parse things easily on mobile. Award availability and clear calls to action were highlighted on each result, allowing users to either create an alert or book with an airline.
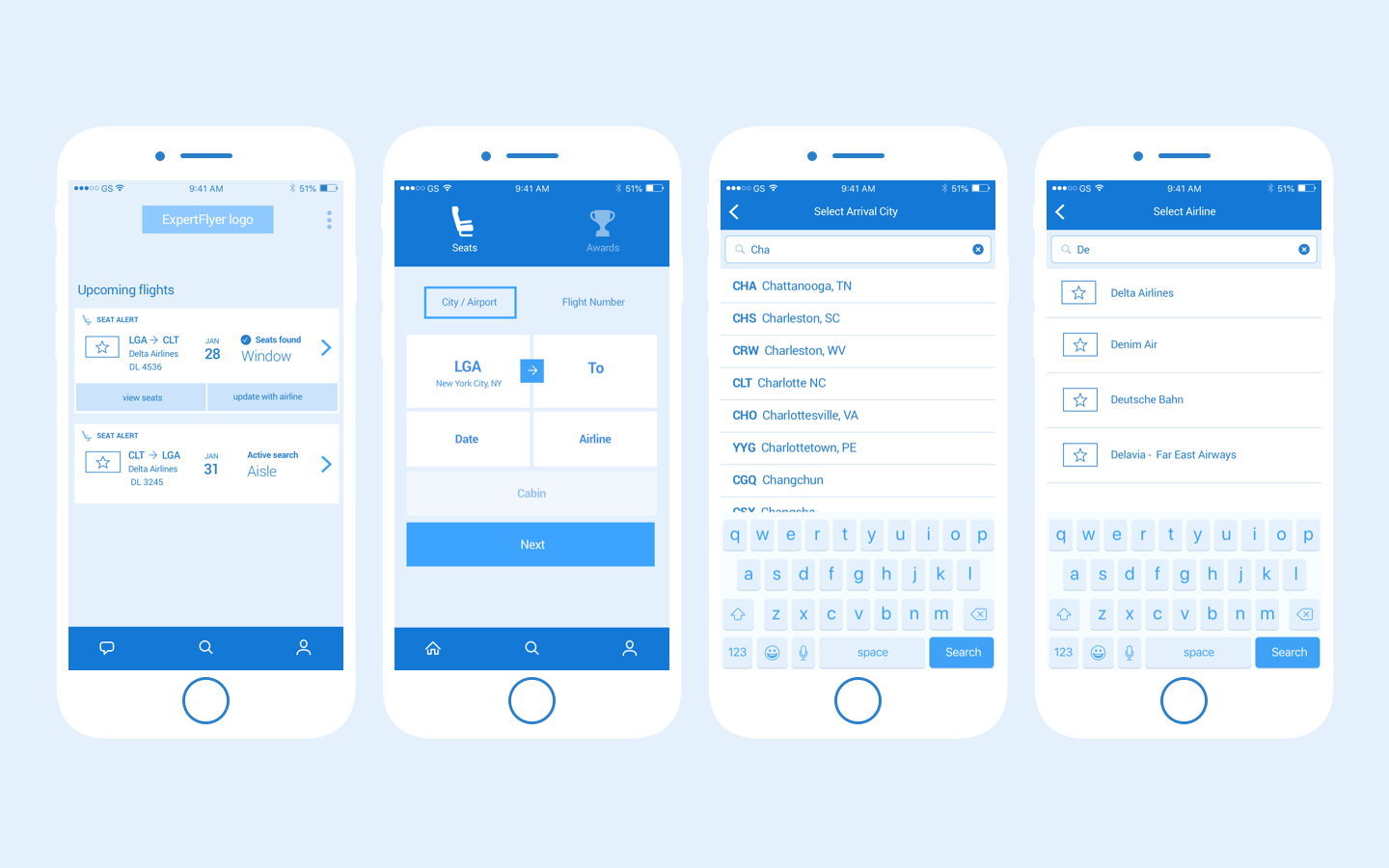
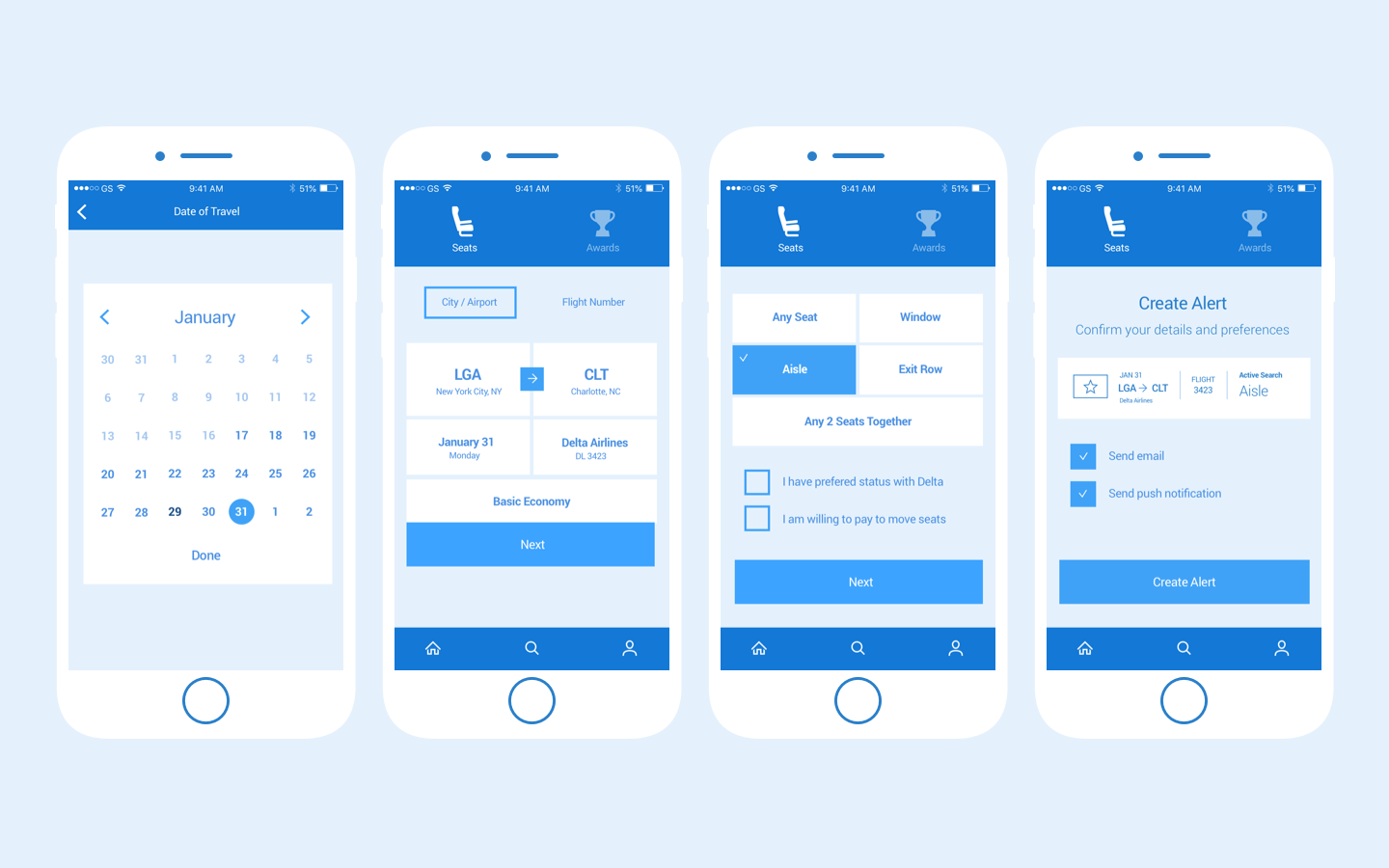
Wireframing
With a team yet to be established, I handled execution on this project myself while working closely with other designers for feedback. I created a set of wireframes, using platforma, that outlined the key screens we aligned on. I also filled in gaps, creating screens for date pickers, airport search, airline search and all the necessary inputs within the app.



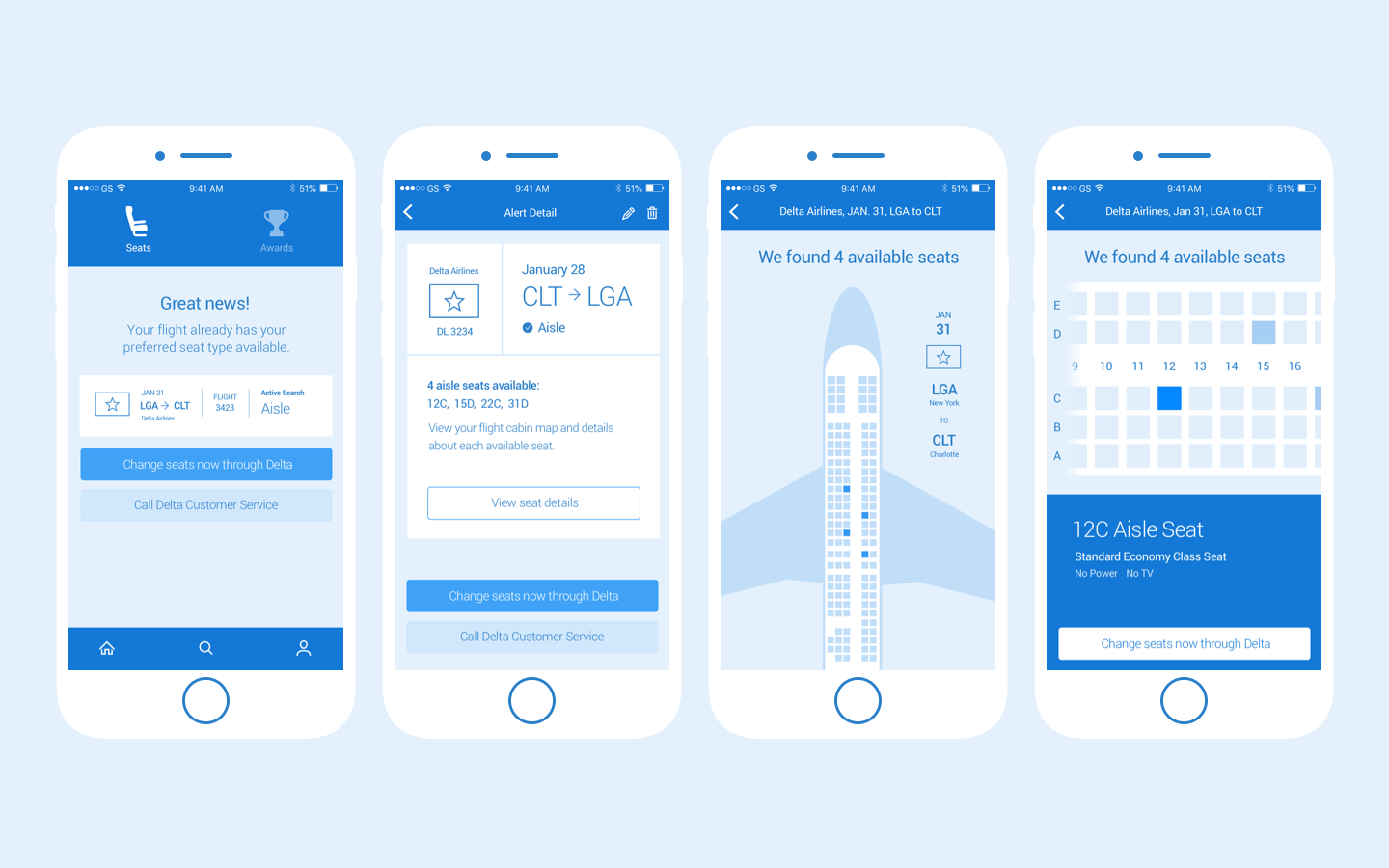
Design
The visual design of the Expert Flyer app was an opportunity for us to modernize the aesthetics and brand. We used a new logo, typography system and color palette to make the experience come alive. This was a fairly straightforward execution task except for one pivot. There had been some energy around allowing users to set alerts for cities or regions and not just specific flights. We decided to add this during the UI phase, sketching and whiteboarding along the way in order to get it right.





The end result was a mobile app that we felt was user friendly and powerful, capturing the advanced functionality of award search in a way that felt natural on a mobile device. We presented the direction of the app to the credit card issuer and it went over incredibly well. Discussions are ongoing as we continue forward with a partnership of some kind in the near future.
Selected Works

BankrateUX, UI, Responsive, Web App

AllconnectBranding, Responsive Design, UX/UI

Heritage HarvestBranding

Expert FlyerBranding, UX, UI, Mobile App

HughesNetMobile Ecommerce, UX/UI

DIRECTVMobile Ecommerce, UX/UI

TraneUX/UI, Product Discovery, Dealer Location

Mattress FirmUX/UI, Product Discovery, Ecommerce

Medicare MarketplaceUX/UI, Co-creation